Как установить карту на сайт
Если Вам на сайт нужна интерактивная карта, с указанием местоположения, а так же путей подъезда, подхода, подлёта и т.п., то эта инструкция для Вас.
Из этой ситуации есть два выхода — один через сервис Яндекса, другой через сервис Google.
Карта от Яндекса
Достаточно зайти в Конструктор карт. Яндекс, и нажать Создать новую карту, и дальше даже ребёнок сможет её создать и получить код для вставки на сайт.
Вот результат 2-x минутной работы.
Ещё несколько минут, и можно проложить маршрут из любой точки мира, к нашей площадке.
Карта от Google
Сервис Гугла более навороченый, но при его использовании есть пара подводных камней, которые я помогу вам обойти.
Если у Вас ещё нет аккаунта в Гугле, то вводим в поисковой строке Аккаунт Google и создаём его.
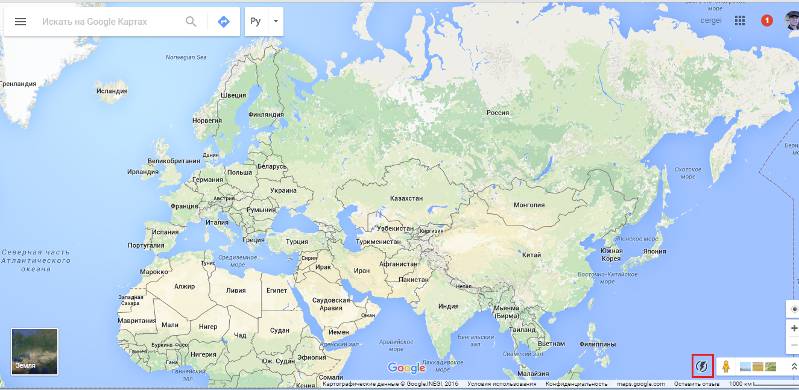
Аккаунт есть, теперь идём в сервис Google Mars и на открывшейся карте, в правом нижнем углу находим значок молнии. (Если его нет, то идем далее)
Щёлкнув по нему вы увидите сообщение что пользуетесь упрощённой версией, и предложение перейти в полный режим, чем и воспользуемся
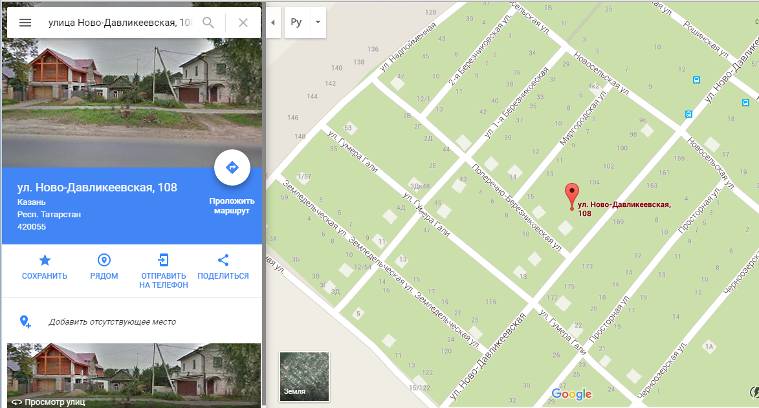
Вот теперь вводим адрес в поле поиска, и Гугл сам найдёт это место, поставит метку, покажет панораму и предложит проложить маршрут.
Правда панорама будет прошлогодней или что-то около того, но тут уж ничего не поделаешь, таковы возможности сервиса.
Теперь можно ставить ещё метки, прокладывать маршруты и делать другие настройки. Тут я не буду Вам мешать, так как всё это очень понятно и не сложно.
Основная наша цель — получить код для вставки на сайт.
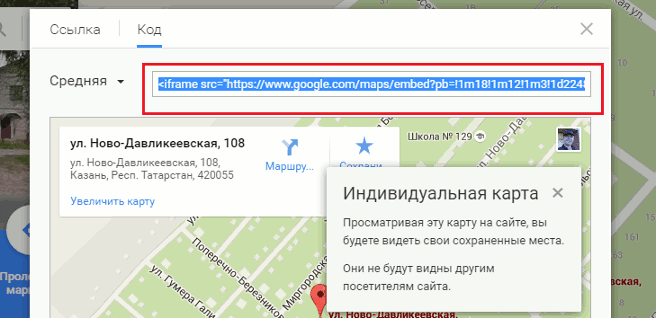
Находится он под значком меню (три горизонтальные палочки) в левом верхнем углу экрана, в пункте меню Ссылка/Код.
Щелкаем по нему, затем в открывшемся окне по Код, и вот он — предмет наших устремлений.
Копируем и вставляем на страницу сайта, в том месте текста, где надо разместить карту. Код вставляется в режиме редактора Текст.
Вот результат.
Карту можно вставить не только в страницу, но и в виджет Текст, и тем самым разместить её в сайдбаре сайта.
При этом в коде карты возможно придётся найти атрибуты width и height, задающие размер отображаемой карты и переписать в них значения на более мелкие, чтоб втиснуть её в сайдбар.
Вот так на Ваш сайт можно поместить карту с точным указанием того места, куда вам позарез необходимо завлечь клиента.
Или показать маршрут предполагаемой экскурсии, тур похода, рыбалки, охоты и т.п.







 Узнай свой IP адрес
Узнай свой IP адрес