Простое руководство по CSS3-анимациям
Чтобы воспользоваться анимацией в своём проекте, вам достаточно сделать две вещи:
- Создать саму анимацию.
- Подключить её к элементу, который надо анимировать, и указать нужные свойства.
Анимация представляет собой набор ключевых кадров, который содержится в css и выглядит вот так:
@keyframes test-animation {
0% {
width: 50px;
}
100% {
width: 150px;
}
}Давайте разберёмся что мы здесь видим. Ключевое слово @keyframes указывает на саму анимацию. Далее идет её имя, я назвал её test-animation. В фигурных скобках находится список ключевых кадров. В данном случае это начальный кадр 0% и конечный кадр 100%. Также начальный и конечный кадры можно записать ключевыми словами from и to.
Теперь посмотрите на следующий код. Так тоже можно написать:
@keyframes test-animation {
from {
width: 50px;
}
30% {
width: 99px;
}
60.8% {
width: 120px;
}
to {
width: 150px;
}
}Обратите внимание, если не задан начальный (from, 0%) или конечный (to, 100%) кадр, браузер установит для них расчётные значения анимируемых свойств такими, какими они были бы если бы не была применена анимация.
Здесь и далее для удобства я написал в примерах несколько строчек JavaScript, которые будут поочередно добавлять или удалять класс с анимацией на элементе, поэтому для воспроизведения анимации просто кликните по этому элементу.
Посмотреть на CodePen: Простая анимация.
Подключение анимации к элементу происходит двумя командами:
element {
animation-name: current-anim-name;
animation-duration: 2s;
}В правиле animation-name задаётся имя созданной вами анимации @keyframes. Правило animation-duration указывает сколько секунд анимация будет воспроизводиться. Его можно указывать в секундах (3s, 65s, .4s) или в миллисекундах (300ms, 1000ms).
Ключевые кадры можно группировать:
@keyframes animation-name {
0%, 35% {
width: 100px;
}
100% {
width:200px;
}
}Одному элементу можно назначить несколько анимаций, их имена и параметры надо писать в порядке присвоения:
element {
animation-name: animation-1, animation-2;
animation-duration: 2s, 4s;
}Задержка анимации
Свойство animation-delay определяет задержку до начала воспроизведения анимации, задаётся в секундах или миллисекундах:
element {
animation-name: animation-1;
animation-duration: 2s;
animation-delay: 5s; // Перед стартом этой анимации пройдет 5 сек.
}Количество проигрываний анимации
В качестве значения свойства animation-iteration-count выставляем любое положительное значение от 0, 1, 2, 3… и т.д. либо infinite для бесконечного повторения.
element {
animation-name: animation-1;
animation-duration: 2s;
animation-delay: 5s;
animation-iteration-count: 3; //эта анимация проиграется 3 раза
}Состояние ДО и ПОСЛЕ анимации
Свойство animation-fill-mode определяет в каком состоянии будет элемент до начала анимации и после её завершения.
animation-fill-mode: forwards;— после завершения анимации состояние элемента будет соответствовать последнему кадру.animation-fill-mode: backwards;— после завершения анимации состояние элемента будет соответствовать первому кадру.animation-fill-mode: both;— до начала анимации состояние элемента будет соответствовать первому кадру, а после окончания — последнему.
В примере ниже трём элементам назначена одна и та же анимация, но каждый элемент имеет разные значения animation-fill-mode:
Посмотреть на CodePen: ДО и ПОСЛЕ анимации.
Запуск и остановка анимации
Осуществляем с помощью свойства animation-play-state, который принимает только 2 значения: либо running, либо paused. Тут всё просто 🙂
Направление анимации
С помощью свойства animation-direction мы можем управлять направлением воспроизведения анимации. Его параметры могут принимать несколько значений:
animation-direction: normal;— анимация проигрывается вперёд, это обычное направление анимации.animation-direction: reverse;— анимация проигрывается в обратном направлении, отtoкfrom.animation-direction: alternate;— чётные проигрывания анимации будут идти в обратном направлении, а нечётные — в обычном.animation-direction: alternate-reverse;— чётные проигрывания вашей анимации будут проигрываться в обычном направлении, а нечётные — в обратном.
Посмотреть на CodePen: Направление анимации.
Функция распределения анимируемых значений по времени
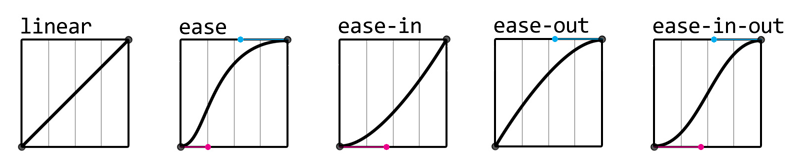
Правило animation-timing-function позволяет задать специальную функцию, отвечающую за скорость воспроизведения анимации. Обратим внимание, что скорость воспроизведения анимации чаще всего нелинейная, т.е. ее мгновенная скорость в разных участках будет отличаться. На данный момент существует несколько уже встроенных аргументов для этого правила: ease, ease-in, ease-out, ease-in-out, linear, step-start, step-end.
Однако такие функции можно создавать самому. Специальная функция animation-timing-function: cubic-bezier(P1x, P1y, P2x, P2y);принимает четыре аргумента и строит на их основе кривую распределения значений в процессе анимации. Потренироваться в создании своих функций и посмотреть как они работают можно на http://cubic-bezier.com/ или https://matthewlein.com/ceaser/.
И, наконец, анимацию можно превратить в набор дискретных значений с помощью функции steps(количество шагов, направление), в качестве аргументов которой задаётся количество её шагов и направление, которое может принимать значения start или end. В следующем примере анимация будет состоять из 7 шагов, последний из которых будет сделан непосредственно перед завершением анимации:
element {
animation-timing-function: steps(7, end);
}
Посмотреть на CodePen: Форма анимации.
Поддержка браузерами
CSS-анимации имеют довольно хорошую поддержку, и со временем она будет становится все лучше. Подробно о поддержке анимаций десктопными и мобильными браузерами можно узнать из таблицы Can I use.
Материалы для дальнейшего изучения
- Animate.css — самая знаменитая библиотека CSS-анимаций.
- Effect.css — не менее известная библиотека анимаций.
- CSS3 Animation Cheat Sheet — отличная подборка примеров.
- Курс CSS3 анимаций на htmlacademy — лучшее место, чтобы освоить анимации на практике. Платно, но очень дешево.
- MDN CSS Animation — самый актуальный справочник по анимациям.
- Обязательно поиграйте с Bounce.js. Крутейшие и супер-плавные эффекты.
- Motion-ui-design — крутая коллекция ссылок по анимациям от @fliptheweb.
На этом всё! Есть несколько мелочей, которые мы не рассмотрели, подробнее о них можно прочесть в приведённых выше материалах. Однако вы должны знать, что и без них вы только что изучили CSS3-анимации примерно на 97,8%. Поздравляю 🙂



 Узнай свой IP адрес
Узнай свой IP адрес